Money Format
Overview
In the Remote API, you will frequently make use of money values. In this guide, you’ll learn how to interpret them and what caveats to take into account.
In summary, all monetary values that Remote handles have two fraction decimals, which means you must multiply your input value by 100 before sending it to the API. For example, 100.99 EUR needs to be sent as 10099.
Format
A monetary value is an integer, which means it does not accept decimals. For that reason, we store monetary values as units that include the two fraction decimals. This format is the same across the API.
Here are a few examples of input value (what users perceive) vs the API value:
| Input value | API value |
|---|---|
| $ 1.00 | 100 |
| $ 10.99 | 1099 |
| $ 1500.89 | 150089 |
Usage
Currency
In some endpoints, you’ll be asked to also specify the currency code. Unless said otherwise, the currency code follows the ISO 4217 standard with three-letter code. For example, "EUR", "USD", "GBP", etc.
JSON Schemas
When working with JSON Schemas, fields asking for a monetary value are identified with the property "inputType": "money". Here’s an example of a JSON Schema asking for just one field called signup_bonus_amount:
{
"properties": {
"signup_bonus_amount": {
"title": "Signup bonus amount",
"type": "integer",
"x-jsf-presentation": {
"currency": "EUR",
"inputType": "money"
}
}
}
}⚠️ When you submit a monetary value, it MUST contain the cents. If you send 5000, it means 50.00€ (fifty euros), not five thousand euros — Remember to always multiply by 100!
{
"signup_bonus_amount": 5000 // This means "50.00 EUR" not "5000 EUR" 🚨
}Minimum / maximum validations
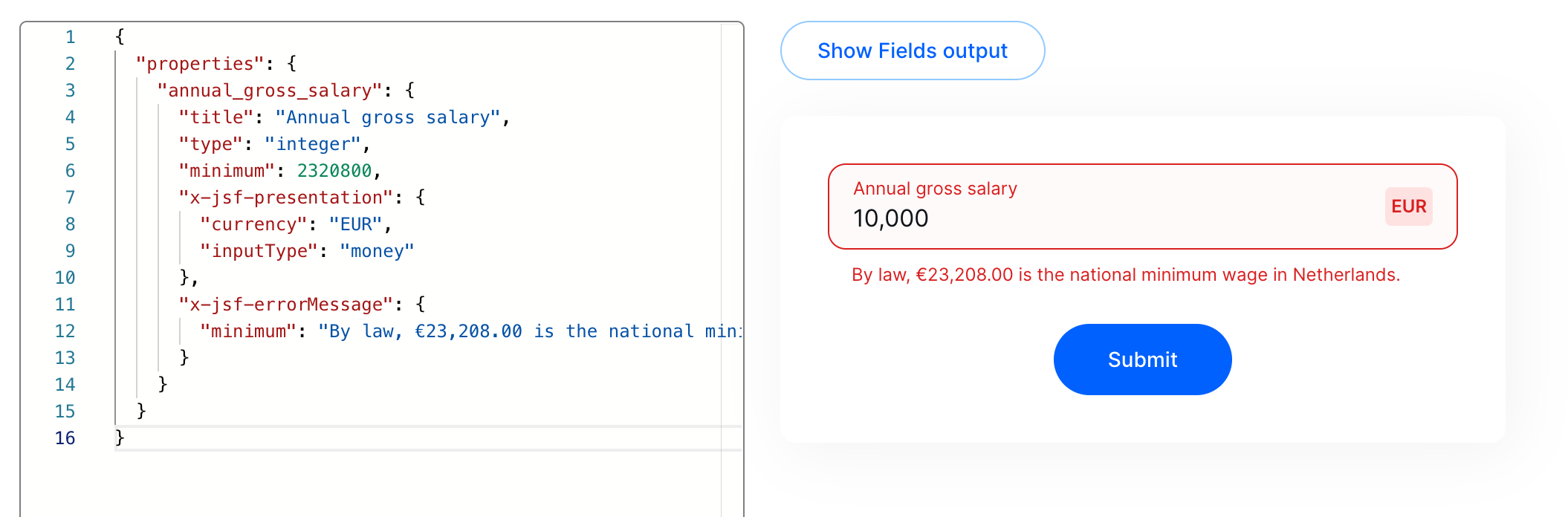
Some fields may come with validations. The example below says the minimum annual gross salary is 2320800 which after converting to an input value means €23,208.00.
{
"properties": {
"annual_gross_salary": {
"title": "Annual gross salary",
"type": "integer",
"minimum": 2320800,
"x-jsf-presentation": {
"currency": "EUR",
"inputType": "money"
},
"x-jsf-errorMessage": {
"minimum": "By law, €23,208.00 is the national minimum wage in Netherlands."
}
}
}
}Additionally, the field includes the keyword x-jsf-errorMessage which contains a friendly error message.
ℹ️ Note that this keyword is not native in JSON Schema. It’s used by
json-schema-formlibrary to show the error message when necessary.
Check the JSF Playground to see it in action.

JSF playground using the JSON Schema example previously mentioned.
Identifying monetary fields
A monetary field can easily be identified by checking its inputType: "money".
If you use json-schema-form, you can access it in the returned fields.
import { createHeadlessForm } from '@remoteoss/json-schema-form';
const { fields } = createHeadlessForm(jsonSchema)
fields.map(field) => {
console.log(field.inputType)
}Frontend caveats with Forms
When you build your UI Form, always remember the following things, regardless if you use the json-schema-form library or not.
- Before sending an input value to the API, multiply the input value by 100. Otherwise, you’ll be sending values 100x smaller than expected.
- When pre-filling an input from the API, always divide the API value by 100. Otherwise, you’ll be showing an input with a value 100x bigger than expected.
- We highly recommend you have strong automated tests in your Money fields, otherwise, you might be sending incorrect values. Imagine paying a salary 100 smaller than expected! 😱
Updated 11 months ago