Working with Benefits
Overview
In this guide, you will learn how to set a benefit offer when updating an employment.
Before you get started
Before you begin, make sure that you have already created an employment, as benefits can only be added through updates to an existing employment.
How to work with benefits
When updating an employment, it's possible to add the benefits under the contract_details field.
Locked Benefits
In certain countries, regulations stipulate that once an employer defines an offer for the first employee, the offer becomes locked for all subsequent employments.
In such cases, each benefit Group for subsequent employment has a default value and only one option available, which is the one that was selected in the first employment.
Opt-out from benefits
In some countries, employers are not required to offer certain benefits. In such cases, there may be an option to indicate that no benefit will be offered to employees. In countries with multiple groups, this selection can be made on a per-group basis.
Single-Question vs Multi-Questions
Depending on the country, employers may choose either one benefit tier or make a selection from multiple groups.
Single-Question
Refers to a scenario (country) where the employer selects only one tier from one list of options.
This field just requires a string value. In the JSON Schema, it’s an inputType: "radio" with the various options described.
$ curl --location --request PATCH 'https://gateway.remote-sandbox.com/v1/employments/9fb23136-bb7c-488a-b5dc-37d3b7c9033b' \
--header …
--data-raw '{
"contract_details": {
…
"benefits": "Basic (US Life Health…)",
…
}
}'Multi-Questions
Refers to a scenario (country) where the employer selects one tier for each question/group (like Pension, Health Insurance, Meal Cards, etc).
This field is an object with multiple strings. In the JSON Schema it’s an inputType: "fieldset" with multiple radio fields inside.
$ curl --location --request PATCH 'https://gateway.remote-sandbox.com/v1/employments/9fb23136-bb7c-488a-b5dc-37d3b7c9033b' \
--header …
--data-raw '{
"contract_details": {
…
"benefits": {
"employee_assistance_program": "no",
"health": "Plus - Employee Only (Canada Life...)",
"retirement": "Standard Retirement (Canada Life...)"
}
…
}
}'Understanding the JSON Schema structure
Looking up the benefits schema
It's possible to find the schema for a benefit by checking for the JSON schema of its respective country. You can do this by making a request to our show form schema endpoint, passing the country code (CAN for example) and contract_details as the form. In the returned schema, one of the properties is called benefits. You can find more information in our documentation.
This benefits field comes with extra information that you can use to enhance the UI of the field in your Form. Let’s take as an example Canada.
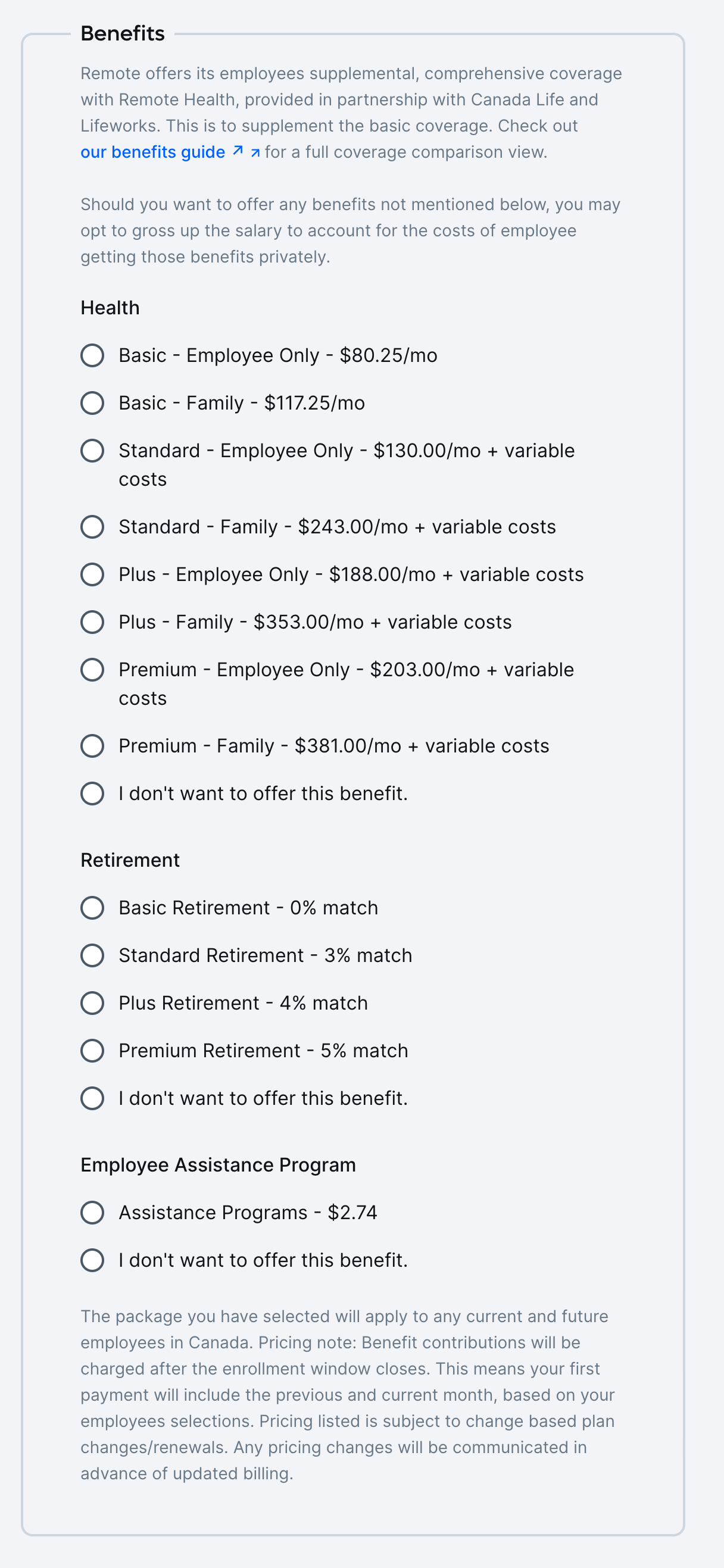
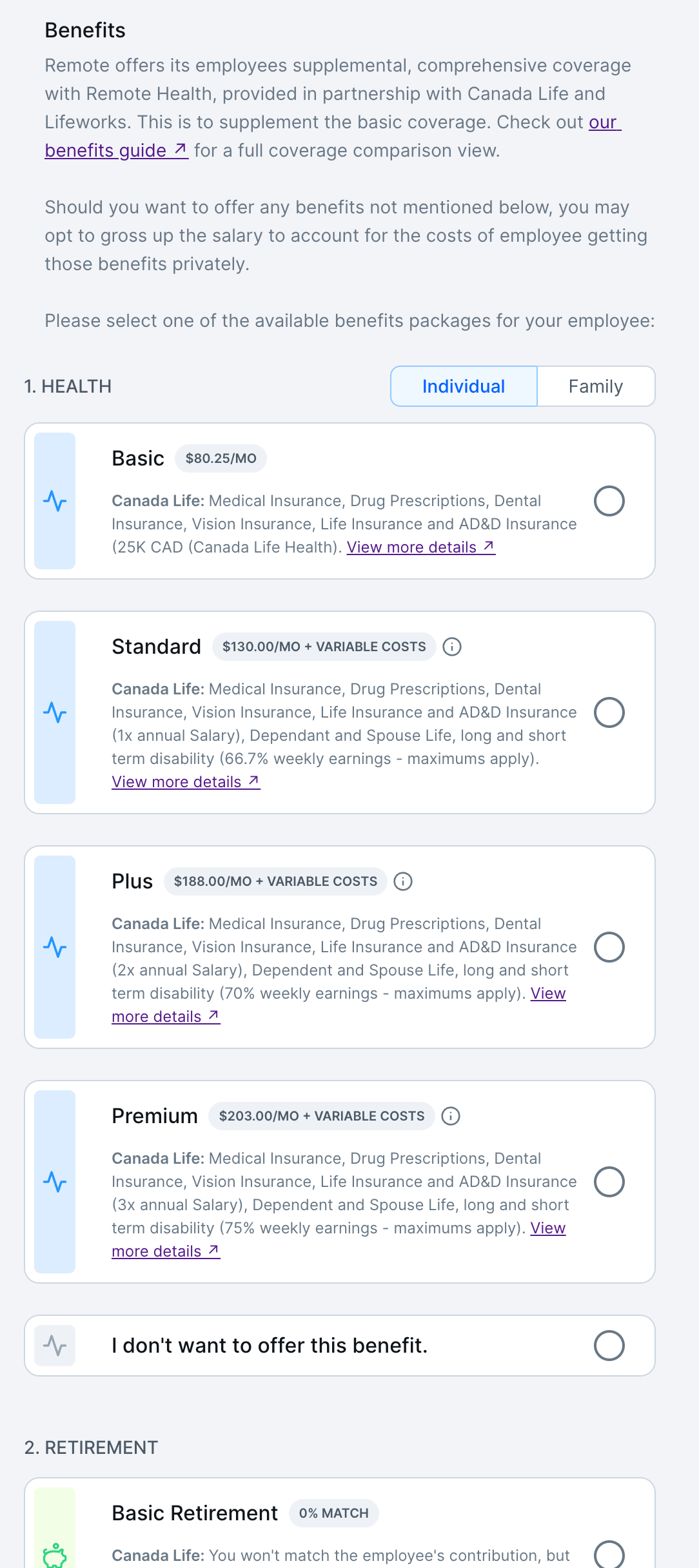
By the end, you’ll be able to transform your UI Form using json-schema-form…
…from this (native) example

…into this (enhanced) example

Benefits terminology
To better help you understand the benefits structure, here’s a full JSON Schema example:
- Dummy example JSON Schema (click to expand)
Terminology
- Group: A set of related Tiers we can offer. (eg Health, Retirement, etc)
- Tier: Each option available for a given Group (eg The Health example above has 5 options - Basic_Individual, Basic_Family, Standard_Individual, Standard_Family, Plus_Individual, Plus_Family, and No)
- Subgroups: How the options can be organized, (e.g. In the JSON Schema above, the Health Group can be organized into “Individual” or “Family”)
Groups
A set of related tiers we can offer (eg Health, Retirement, etc).
Multi-Question
The employer can select one tier for each group (question).
{
"type": "object",
"title": "Benefits",
"properties": {
"<Group1>": {
"title": "Group name eg 'Health'",
"oneOf": ["Tier_1", "Tier_2", "Tier_n"],
"type": "string",
"x-jsf-presentation": {
"inputType": "radio",
"meta": {
"subGroups": ["SubGroups_A", "SubGroups_B"]
}
}
},
"<GroupN1>": {},
"<GroupN2>": {}
},
"x-jsf-presentation": {
"inputType": "fieldset"
}
}Single-Question
The employer can select only one tier from one list of options.
{
"type": "string",
"title": "{Group name eg 'Health'}",
"oneOf": Tier[],
"x-jsf-presentation": {
"inputType": "radio",
"meta": {
"subGroups": SubGroups[]
}
}
}Tiers
A Tier is each option available for a country (Single-Question) or for a group (Multi-Questions).
Each Tier is declared in oneOf and has the following structure:
"const"- String - The id/value stored in the DB"title"- String - The representative label of this Tier."x-jsf-presentation"description- String - Tier explanation. Might contain HTML.meta- Object? - Extra details for you to use in your UI Field."detailsUrl"- String? - URL to page containing all the details of this benefit tier."displayCost"- String - The cost of this benefit tier"displayCostDisclaimer"- String? - If the cost is not fixed, this sentence explains what additional costs it might include."providerName"- String? - The name of the benefit provider"tierName"- String - The name of the benefit Tier
Tier Example
"benefits": {
"properties": {
"health": {
"oneOf": [
{
"const": "Standard - Employee Only (Canada Life - Standard Health Employee Only; Canada Life - Standard Dental Employee Only; Canada Life - Standard Vision; Canada Life - Standard Life; Canada Life - Standard AD&D; Canada Life - Standard Short Term Disability; Canada Life - Standard Long Term Disability)",
"title": "Standard - Employee Only - $130.00/mo + variable costs",
"type": "string",
"x-jsf-presentation": {
"description": "Medical Insurance, Drug Prescriptions, Dental Insurance, Vision Insurance, Life Insurance and AD&D Insurance (1x annual Salary), Dependant and Spouse Life, long and short term disability (66.7% weekly earnings - maximums apply).",
"inputType": "radio",
"meta": {
"detailsUrl": "https://remote.com/benefits-guide/employee-benefits-canada-health-standard-single",
"displayCost": "$130.00/mo + variable costs",
"displayCostDisclaimer": "Some plans in this benefit package include premium costs based on the employee salary. These costs are not included in the listed monthly estimate.",
"providerName": "Canada Life",
"tierName": "Standard"
}
}
},
{ ... another tier ... }
{ ... another tier ... }
]
}
}
}As said in the previous section, the employer might be allowed to opt-out of benefits. In that case, an option with const: "no" will be available. This tier does not include meta keyword, so you’ll only have the default title.
Subgroups
Some groups have tiers that can be organized into subgroups. For example, the group “Health” has multiple tiers that can either fit the subgroup “Individual” or “Family”.
These subgroups are documented under the Group ["x-jsf-presentation"].meta. Each one has the following keys:
"id"- String - The subgroup id"label"- String - The visual label"optionValues": Array - Strings matching the value (const) of each tier
Subgroups Example
{
"health": {
"oneOf": [...]
"title": "Health",
"type": "string",
"x-jsf-presentation": {
"inputType": "radio",
"meta": {
"subGroups": [
{
"id": "individual",
"label": "Individual",
"optionValues": [
"Standard - Employee Only (Canada Life - Standa...",
"Basic - Employee Only (Canada Life - Basic Health Employee...",
"no"
]
},
{
"id": "family",
"label": "Family",
"optionValues": [
"Standard - Family (Canada Life - Standard Heal...",
"Basic - Family (Canada Life - Basic Health...",
"no"
]
}
]
}
}
}
}Extending the UI Field (Frontend with json-schema-form)
json-schema-form)Check the codesandbox demo that uses React with Formik. Look for the component FancyBenefitComponent and how it is integrated into createHeadlessForm().
Updated 11 months ago